Підготовка інтерактивних вправ для уроку інформатики в середовищі LearningApps
| 1 |
Вступне слово. План роботи технічного модуля. Завдання семінару. |
10:00 - 10:05 (12:00 - 12:05) |
методист НМЦ Тимошенко В.М. |
| 2 | Презентація ЗЗШ 75 |
10:05 - 10:10 (12:05 - 12:10) |
Заступник директора з навчально-виховної роботи ЗЗШ № 75
Панасюк Віра Ульянівна |
| 3 |
Доповідь. Особливості роботи з сервісом Learning Apps |
09:10 -09:30 (12:10 - 12:30) |
|
| 4 |
Майстер-клас. Активізація навчально-пізнавальної діяльності учнів на уроках інформатики через педагогічну співпрацю. (Виставка педагогічних технологій / Сайт) |
09:30 - 10:00 (12:30 - 13:00) |
вчитель інформатики ЗЗШ № 75 Улинець Л.М. |
| 5 | Практичне заняття (за попереднім записом). |
10:00 - 11:25 (13:00 - 14:20) |
учасники семінару |
| 6 |
Заключне слово. Підведення підсумків семінару. |
11:25 - 11:30 (14:25 - 14:30) |
методист НМЦ Тимошенко В.М. |

Інструкції до практичних робіт (авт. Вчитель інформатики: Улинець Л.М., ЗЗШ №75)
«Створення вправи «Фрагменти зображення»»
«Створення вправи «Заповнити пропуски»»
«Створення вправи «Вільна текстова відповідь»»

LearningApps.org - онлайновий сервіс, який дозволяє створювати інтерактивні вправи. Їх можна використовувати в роботі з інтерактивною дошкою, або як індивідуальні вправи для учнів.
LearningApps.org - це додаток для підтримки навчального процесу за допомогою інтерактивних модулів (додатків, вправ). Даний онлайн-сервіс дозволяє створювати такі модулі, зберігати і використовувати їх, забезпечувати вільний обмін ними між педагогами, організовувати роботу учнів (в тому числі, і по створенню нових модулів).
На сайті http://learningapps.org доступна велика база завдань, розроблених учителями з різних країн для усіх предметів шкільної програми. Кожен із ресурсів можна використати на своєму уроці, змінити під власні потреби, розробити схожий чи зовсім інший навчальний модуль.
Вправи на сайті подаються у зручному візуальному
режимі сітки зображень, навівши на які вказівник миші можна побачити тип вправи та її рейтинг на сайті (залежить від кількості переглядів та оцінок користувачів).
Клацнувши на зображенні значка вправи, відбувається перехід у режим її виконання. На передньому плані видно завдання, сформульоване вчителем, яке закривається після клацання кнопки ОК, що
дозволяє перейти до безпосередньої роботи із вправою.
Виконання вправи полягає в інтерактивній роботі з об'єктами, розміщеними на екрані.
Після виконання вправи потрібно клацнути напис Перевірити рішення: відповіді буде перевірено і вказано на можливі помилки. Далі можна внести виправлення і знову перевірити рішення.
Усі вправи поділено на категорії, які відповідають виду завдання, яке потрібно буде виконати учням:
- вибір;
- розподіл;
- послідовність;
- заповнення;
- онлайн-ігри;
- інструменти.
У кожній групі доступно кілька шаблонів вправ, опис та зразки яких можна попередньо переглядати перед тим, як створити власний навчальний ресурс.
На сайті http://learningapps.org/ можна детальніше ознайомитись із різними вправами та спробувати створювати власні.
Приклади вправ: http://LearningApps.org/watch?v=p34cxpow201
Блог учасників професійного співтовариства learningApps: http://e-lpro.blogspot.com/2013/08/learningapps.html
У технології створення в earningApps.org інтерактивних завдань різних рівнів складності - вікторин, кросвордів, пазлів чи ігор - використовується майже однаковий алгоритм дій, які потрібно виконати:
Вводимо назву вправи.
Пишемо опис завдання цієї вправи, який показуватиметься при її запуску.
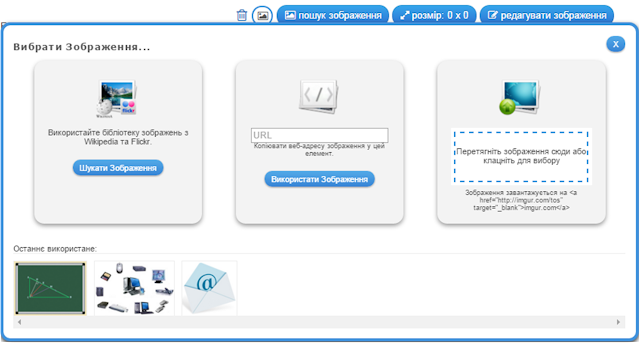
Створюємо пари: потрібно вказати два об'єкти, які відповідають одне одному - це може бути поєднання текстів, зображень, аудіо та відео роликів. За допомогою елементів шаблону копіюємо заздалегідь підготовлений текст. Зображення завантажуємо з комп’ютера або із запропонованої бібліотеки Wikipedia та Flickr, можна скопіювати і вставити у поле завантаження й веб-адресу зображення. Також пропонуються опції для редагування зображень і відео безпосередньо у додатку.
Кожна нова пара об’єктів додається опцією «Додати ще один елемент».
Для того, щоб ускладнити завдання, можна «Додати зайві елементи», які не належать до рішення.
Ставимо галочку біля опції «Складені пари зникають». Складені пари автоматично зникають, інакше потрібно складати пари до того моменту, поки не знайдено всі правильні відповіді.
Пишемо текст зворотнього зв'язку, який з'явиться, коли правильне рішення буде знайдено. Наприклад, «Це правильна відповідь!».
Якщо потрібно, пишемо підказки про виконання вправи. Їх можна буде переглянути, клацнувши невеличкий значок у верхньому лівому куті. Це поле можна залишити порожнім.
Завершальний етап. Попередній перегляд. Для зручності можна перейти в повноекранний режим (кнопка в правому верхньому куті). Щоб вийти з повноекранного режиму, натискаємо на клавіатурі клавішу Esc.
Після перегляду вправи, можемо повернутися до редагування або зберегти вікторину.
Тепер ресурс створено і автоматично він має приватний доступ. Результат своєї роботи можна запропонувати іншим користувачам за допомогою опції «Публічні вправи». Потрібно заповнити запропоновану форму та, після відправки вправи, дочекатися відповіді розробника сервісу. Після перевірки прийде відповідь про можливість публікації, наприклад така: «Вашу вправу «Рівняння» успішно опубліковано! Вона стане доступною в каталозі для всіх користувачів, починаючи із завтрашнього дня».
Крім того, кожний ресурс, створений за допомогою сервісу LearningApps.org, має наступні атрибути:
Про вправу (ім'я автора, категорія, оцінка Інтренет-користувачів, кількість переглядів)
Використати вправу (пряме посилання на ресурс, посилання на повноекранний перегляд, HTML-код для інтеграції на веб-сторінку, QR код)
Можливість зберегти виконану роботу для подальшого автономного користування (посилання «SCORM»).
Використовувати інтерактивний ресурс можна декількома способами. Для створення посилання потрібно скопіювати адресу ресурсу в рядку «Веб-посилання» чи «Повноекранний перегляд». При необхідності вставити інтерактивний модуль на веб-сайт користувача, потрібно скопіювати HTML-код, який знаходиться поряд з опцією «Вбудувати» та просто вставити його на сторінку в редакторі сайту, якщо сайт має функцію додавання HTML-коду, або через HTML-додаток.
Крім створення вправ є можливість користуватись наступними інструментами:
Дошка оголошень — проста дошка оголошень для спільного додавання нотаток різного типу: як текстових, так і графічних, аудіо та відео-ресурсів. Цей інструмент зручно використовувати як спільний електронний конспект уроку – в такому разі учень отримує доступ до всіх мультимедійних об’єктів уроку.
Календар — календар-розклад з можливістю спільного одночасного заповнення різними користувачами. Так, наприклад, можна формувати графік роботи у певному проекті.
Колекція вправ – дозволяє створити колекцію інтерактивних вправ, та легко поділитись нею з іншими користувачами. У цю колекцію можна додавати як власні вправи, так і завдання із загальної бібліотеки ресурсів LearningApps.Org.
Нотатки – створений цим інструментом записник працює схоже до інтернет-форуму. На лівій сторінці створюються різні теми обговорення. Праворуч розміщуються окремі дописи на вибрану тему. При додаванні нових повідомлень чи тем відбувається автоматичне оновлення вмісту нотатника на екрані у всіх користувачів. Можна задати пароль адміністратора цього нотатника, що унеможливить несанкціоноване видалення та редагування дописів.
Продовжуємо знайомство із наступними закладками.
Мої вправи
У цій закладці зберігаються вправи, які виконав користувач (вчитель), а також вправи, які виконали учні і які були опубліковані вчителем для загального користування (по класам). Клацнувши мишкою на папці ми маємо можливість «керувати» папкою:
- перейменувати
- копіювати
- перенести в іншу категорію
- видалити
Відкривши безпосередньо папку ми бачимо запропоновані вправи, з якими можна виконувати певні дії:
- редагувати вправу
- змінити зображення попереднього перегляду
- перенести в іншу категорію
- статистика виконання вправи учнями
- видалення вправи
- кількість переглядів
Мої класи
Web 2.0 - це той «інструмент», який дає вчителю простір для творчості. Працюючи з інтернет-ресурсами з метою більш детального ознайомлення з принципами роботи з LearningApps.org, я звернула увагу на те, що більшість моїх колег самостійно створюють вправи, не залучаючи до цього своїх учнів. Але на мою думку, це не зовсім правильно так як сьогодні на будь-якому уроці вчитель, оперуючи різноманітними цифровими навчальними ресурсами, може організувати дослідницьку діяльність учнів, зорієнтувати в індивідуальному пошуку інформації, навчити оцінювати надійність різних інформаційних джерел, створювати власні електронні продукти (малюнки, мультимедійні презентації, електронні моделі).
Замість насичення пам'яті дитини значним обсягом знань, набагато важливіше навчити її знаходити, користуватися та застосовувати їх на практиці, тому можна запропонувати учням долучитись до створення власних вправ з подальшою демонстрацією їх своїм однокласникам та усім користувачам сервісу. Структура LearningApps.org дозволяє залучати учнів до самостійної роботи з ресурсом. Тут передбачено посилання «Мої класи».
Вчителю необхідно зареєструвати бажаючих, а система автоматично надає пароль і логін кожному учню. Посилання Class Folder відкриє папку вчительських і учнівських робіт цього класу.
Після цього учні мають доступ до своїх власних сторінок. Створену вправу учень надсилає вчителю. Який може її переглянути, редагувати і відправвити в папку «Вправи мого класу».
Післю цього учні цього класу можуть ознайомитись і попрацювати з вправою. Крім того вчитель може розмістити оголошення для усього класу, або вести приватну переписку з учнями.
Посилання «статистика» дає можливість переглянути в загальному кількість виконаних і опублікованих учнями вправ.
Мета вчителя завжди одна – зробити навчання якіснішим, цікавим, доступним для дітей.
Широкі можливості для цього дають нові технології. На сьогодні інтерес до комп`ютеризації зріс, є комп’ютерні карти, атласи, підручники, посібники. Мета – використати ці технології на всіх етапах навчального процесу: засвоєння нового матеріалу, формування практичних знань і навичок, закріплення, поточного і тематичного оцінювання навчальних досягнень.
Використання комп’ютерних технологій у навчальному процесі є вимогою часу, оскільки вони підвищують пізнавальну цікавість, розвивають творчість учня.
І на закінчення)))
Комбінуємо Web 2.0 ресурси. Можна вставляти модулі в свій блог, сайт, організовуючи зручні робочі листи. А можна використовувати їх і в вигляді посилань, вставлених, скажімо, в ігрове поле на основі малюнків Google (малюємо поле, або вставляємо намальоване заздалегідь, додаємо картинки для вузлових станцій, створюємо на них гіперпосилання, що вказують на модулі LearningApps).
джерело:http://many-mouse.blogspot.com/p/4_12.html
Кожен із ресурсів можна використати на своєму занятті, змінити під власні потреби, розробити схожий чи зовсім інший навчальний модуль, його можна
зберігати у власному «кабінеті», створивши свій акаунт в даному онлайновому середовищі.
1. Створення акаунту в онлайновому середовищі LearningApps:
Пошук потрібної вправи можна звузити за допомогою визначення рівня - від дошкільної освіти до післядипломної освіти за допомогою переміщення бігунка:
Пошук можна здійснювати і з допомогою відповідного поля (пошук можна здійснювати не лише за тематикою, а й за автором - в цьому разі відкриються всі вправи цього автора):
У розкритому переліку вправ обираємо ту, що зацікавила, клікнувши
по її назві.
3. Режим "Створення вправи":
Із
запропонованого списку назв шаблонів можна обрати той, що зацікавив, у полі перегляду можна переглянути приклади і короткий опис такого типу вправ.
Клікнувши на кнопку "Створити <назва шаблону>" відкривається форма шаблону, яку треба заповнити власним матеріалами.
Зверніть вагу: у вправах можна додавати текст, зображення, звук, відео.
Вибравши інтерактивне завдання, що вас зацікавило, ви можете створити аналогічне, натиснувши на кнопку:
В цьому разі достатньо внести потрібні зміни і зберегти їх (вправа автоматично збережеться у вашому "кабінеті" в розділі "Мої
вправи").
Після редагування є можливість спочатку переглянути вправу (кнопка у нижньому правому куті вікна):
А потім при потребі знову продовжити редагування вправи:
Якщо вправа вас
повністю влаштовує і не потребує редагування достатньо клацнути по кнопці:
1) "Шукати зображення": вводимо в
поле пошуку тему і обираємо із запропонованих зображень потрібне; обране зображення можна відредагувати (задати певний ефект, рамку, виконати обтинання, змінити розмір, орієнтацію, яскравість
тощо):
2) "Використати
зображення": вводимо
у вказане поле URL-адресу зображення.
Повертаємось до LearningApps і вводимо скопійовану адресу (Ctrl+V).
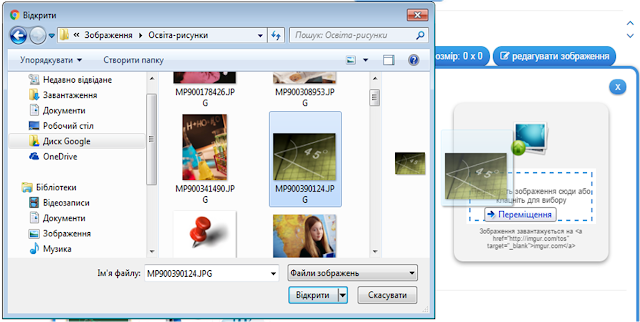
3) Вставка зображення з
диску:
клацнути всередині контурного прямокутника - відкриється вікно для вибору файлу з диску вашого комп'ютера або із зовнішнього носія; можна виконати відомі операції вибору через кнопки діалогового
вікна або перетягнути потрібне зображення просто в поле вибору малюнка LearningApps, утримуючи ліву кнопку миші:
Посилання на демонстрацію вправи можна подавати у двох режимах: звичайному (з відображенням вікна LearningApps) та у повноекранному режимі (вікно вправи
розгортається на весь екран автоматично).
Для "продвинутих" користувачів:
Щоб вбудувати вправу на інший онлайновий сервіс, треба скопіювати її HTML-код, поданий у полі "Вбудувати:", а потім перейти в потрібний сервіс
(наприклад, блог чи сайт), обрати режим роботи з HTML-кодами сторінки і вставити скопійований код в потрібне місце.
5. Робота з папками у власному "кабінеті".
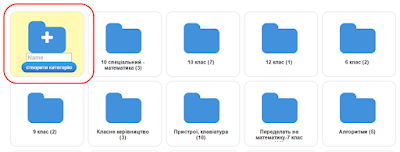
З часом вправ накопичується досить багато. Аби систематизувати
набір вправ, які знаходяться у вашому "кабінеті", для більш легкого користування, можна створювати папки, як в звичайному комп'ютері, і переміщувати в них відповідні вправи. Для цього достатньо
клацнути на папці і дати їй назву, а потім перетягуванням розмістити вправи у відповідні папки:
Клацаємо по кнопці Class Folder.
Для
обраного класу додаємо потрібні вправи (або колекцію вправ)
Під час роботи на уроці/заході кожен учень (або група учнів)
отримує пароль для входу і виконують завдання, запропоновані для їх класу/групи.
Для використання вправ в оффлайновому режимі треба скористатись кнопкою:
Такий підхід дає можливість диференціювати завдання. Цю ідею
можна влучно використовувати для організації "перевернутого" навчання (зокрема, домашнє завдання за рівнями навчальних досягнень учнів), проектної діяльності тощо.
Приклад 1: Інтерактивна гра "Хто що їсть".

Інший варіант онлайнової вправи із застосуванням прийому "багато мишей" – "Класифікація".
Треба розподілити тварин на свійські та дикі. Працює дві команди (групи), кожна відповідає за свій вид тваринок і повинна при появі картинки перетягти її на «свою» половинку.
Для учнів основної школи цей же шаблон можна використати. наприклад, при вивченні математики. Учні об'єднуються у три групи.
Приклад 4: "Раціональні числа та вирази":
Приклад 6: "Історичні постаті України":
Приклад 7: "Людина та інформація":